Public Preview
Public Preview
Public Preview

5 分でわかる Amplify Hosting

5 分でわかる Amplify Hosting

5 分でわかる Amplify Hosting
一言説明
フロントエンド向け ホスティングサービス
React や Svelte などのフロントエンドを数クリックで AWS 上にデプロイ。AWS に馴染みがないフロントエンドエンジニアの方でも親しみやすいホスティングサービスです。
一言説明
フロントエンド向け ホスティングサービス
React や Svelte などのフロントエンドを数クリックで AWS 上にデプロイ。AWS に馴染みがないフロントエンドエンジニアの方でも親しみやすいホスティングサービスです。
一言説明
フロントエンド向け ホスティングサービス
React や Svelte などのフロントエンドを数クリックで AWS 上にデプロイ。AWS に馴染みがないフロントエンドエンジニアの方でも親しみやすいホスティングサービスです。
デモ
動いてる所を見せて
デモ
動いてる所を見せて
デモ
動いてる所を見せて
デプロイ (1 分 27 秒)
Next.js アプリを Amplify Hosting 上にデプロイして、インターネットからアクセス可能になるまでの流れをお見せします。
デプロイ (1 分 27 秒)
Next.js アプリを Amplify Hosting 上にデプロイして、インターネットからアクセス可能になるまでの流れをお見せします。
デプロイ (1 分 27 秒)
Next.js アプリを Amplify Hosting 上にデプロイして、インターネットからアクセス可能になるまでの流れをお見せします。
プレビュー環境の自動生成 (44 秒)
GitHub にプルリクエストを作ると、プレビュー環境が自動で生成される様子をお見せします。
プレビュー環境の自動生成 (44 秒)
GitHub にプルリクエストを作ると、プレビュー環境が自動で生成される様子をお見せします。
プレビュー環境の自動生成 (44 秒)
GitHub にプルリクエストを作ると、プレビュー環境が自動で生成される様子をお見せします。
ユースケース
どんな時に使うべき?
ユースケース
どんな時に使うべき?
ユースケース
どんな時に使うべき?
プロダクト開発に時間を使いたい
さくっと Web アプリを公開したい
ホスティング環境を自前で用意したくない
インフラに詳しい人がいないスタートアップ
プロダクト開発に時間を使いたい
さくっと Web アプリを公開したい
ホスティング環境を自前で用意したくない
インフラに詳しい人がいないスタートアップ
プロダクト開発に時間を使いたい
さくっと Web アプリを公開したい
ホスティング環境を自前で用意したくない
インフラに詳しい人がいないスタートアップ
フロントエンドのホスティング
React, Svelte などを使った SPA (シングルページアプリケーション)
SSR (サーバーサイドレンダリング) の Next.js アプリ

フロントエンドのホスティング
React, Svelte などを使った SPA (シングルページアプリケーション)
SSR (サーバーサイドレンダリング) の Next.js アプリ

フロントエンドのホスティング
React, Svelte などを使った SPA (シングルページアプリケーション)
SSR (サーバーサイドレンダリング) の Next.js アプリ

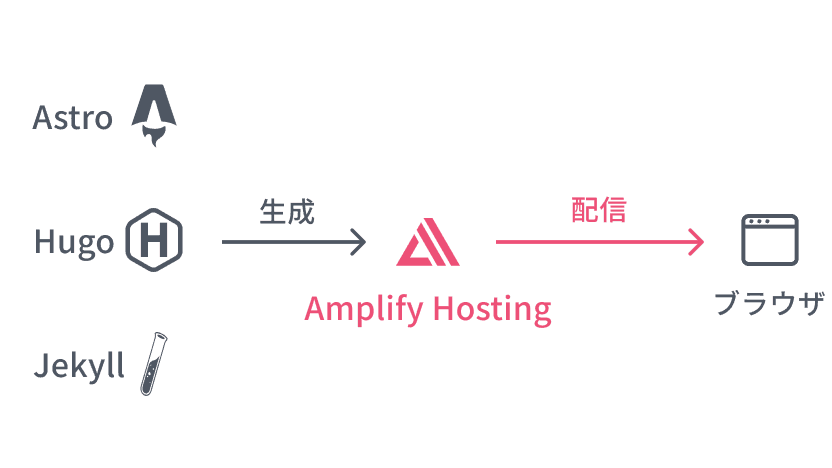
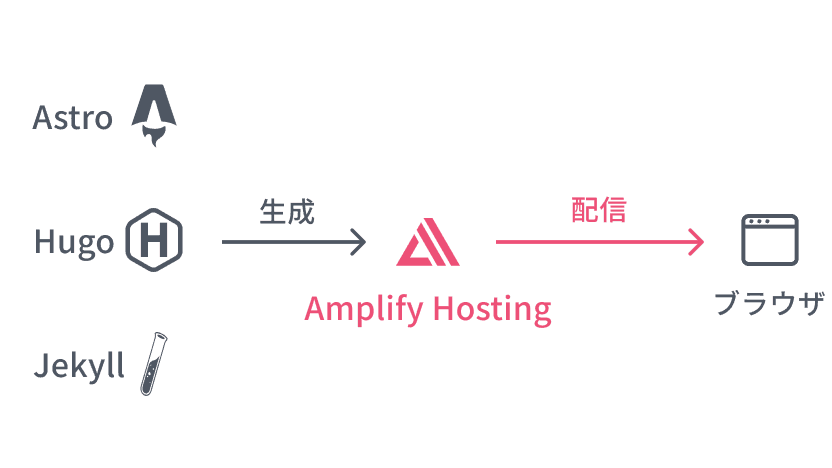
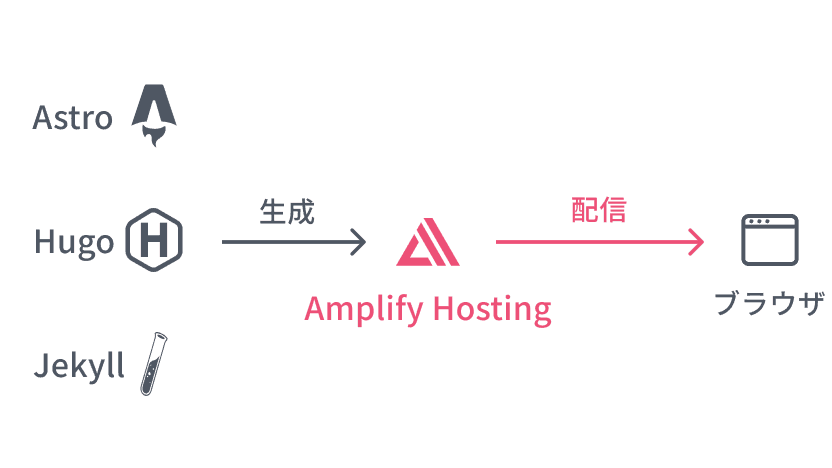
静的サイトのホスティング
Astro, Hugo などを使った静的サイト
プロダクトのランディングページ
コーポレートサイト

静的サイトのホスティング
Astro, Hugo などを使った静的サイト
プロダクトのランディングページ
コーポレートサイト

静的サイトのホスティング
Astro, Hugo などを使った静的サイト
プロダクトのランディングページ
コーポレートサイト

特徴
どこが便利なの?
特徴
どこが便利なの?
特徴
どこが便利なの?
デプロイはおまかせ
GitHub ブランチを更新すると自動でデプロイ。古いバージョンのキャッシュは自動で削除され、新旧バージョンは瞬時に切り替わります。
デプロイはおまかせ
GitHub ブランチを更新すると自動でデプロイ。古いバージョンのキャッシュは自動で削除され、新旧バージョンは瞬時に切り替わります。
デプロイはおまかせ
GitHub ブランチを更新すると自動でデプロイ。古いバージョンのキャッシュは自動で削除され、新旧バージョンは瞬時に切り替わります。
常に高速、常に安定
内蔵された CDN (コンテンツデリバリーネットワーク) によって、どこからアクセスしても迅速にコンテンツを配信します。突発的なアクセスにも安定したパフォーマンスを実現。
常に高速、常に安定
内蔵された CDN (コンテンツデリバリーネットワーク) によって、どこからアクセスしても迅速にコンテンツを配信します。突発的なアクセスにも安定したパフォーマンスを実現。
常に高速、常に安定
内蔵された CDN (コンテンツデリバリーネットワーク) によって、どこからアクセスしても迅速にコンテンツを配信します。突発的なアクセスにも安定したパフォーマンスを実現。
手間暇かけずにホスティング
フロントエンドのホスティングに必要とされる要素をマネージドサービスとして裏側におまとめ。ホスティング用サーバーの構築や台数の見積もりは不要です。
フロントエンドのホスティングに必要とされる要素
手間暇かけずにホスティング
フロントエンドのホスティングに必要とされる要素をマネージドサービスとして裏側におまとめ。ホスティング用サーバーの構築や台数の見積もりは不要です。
フロントエンドのホスティングに必要とされる要素
手間暇かけずにホスティング
フロントエンドのホスティングに必要とされる要素をマネージドサービスとして裏側におまとめ。ホスティング用サーバーの構築や台数の見積もりは不要です。
フロントエンドのホスティングに必要とされる要素
プレビュー環境を自動生成
プルリクエストごとにプレビュー環境を自動生成。リリース前にチーム内で新機能や変更内容を確認するのに便利です。
プレビュー環境を自動生成
プルリクエストごとにプレビュー環境を自動生成。リリース前にチーム内で新機能や変更内容を確認するのに便利です。
プレビュー環境を自動生成
プルリクエストごとにプレビュー環境を自動生成。リリース前にチーム内で新機能や変更内容を確認するのに便利です。
プレビュー環境を社内限定公開
プレビュー環境にユーザー名とパスワードを設定して認証をかけることも可能です。リリース前の機能を一般公開する必要はありません。

プレビュー環境を社内限定公開
プレビュー環境にユーザー名とパスワードを設定して認証をかけることも可能です。リリース前の機能を一般公開する必要はありません。

プレビュー環境を社内限定公開
プレビュー環境にユーザー名とパスワードを設定して認証をかけることも可能です。リリース前の機能を一般公開する必要はありません。

料金
月額どれくらい?
Amplify Hosting の費用はデータ転送量と CI/CD 機能の実行時間に対する課金がメイン。開発者の人数に対する課金はありません。
料金
月額どれくらい?
Amplify Hosting の費用はデータ転送量と CI/CD 機能の実行時間に対する課金がメイン。開発者の人数に対する課金はありません。
料金
月額どれくらい?
Amplify Hosting の費用はデータ転送量と CI/CD 機能の実行時間に対する課金がメイン。開発者の人数に対する課金はありません。
一般的な利用例
投資を受けて成長中のスタートアップ
5 〜 10 人くらいの開発チーム
月間 5 万 アクセス
1 日 15 回ビルド
無料枠期間は終了している
月額
¥2,300
くらい
一般的な利用例
投資を受けて成長中のスタートアップ
5 〜 10 人くらいの開発チーム
月間 5 万 アクセス
1 日 15 回ビルド
無料枠期間は終了している
月額
¥2,300
くらい
一般的な利用例
投資を受けて成長中のスタートアップ
5 〜 10 人くらいの開発チーム
月間 5 万 アクセス
1 日 15 回ビルド
無料枠期間は終了している
月額
¥2,300
くらい
大量のアクセスをさばく例
成長したスタートアップ
20 〜 30 人くらいの開発チーム
月間 100 万アクセス
1 日 30 回ビルド
無料枠期間は終了している
月額
¥25,000
くらい
大量のアクセスをさばく例
成長したスタートアップ
20 〜 30 人くらいの開発チーム
月間 100 万アクセス
1 日 30 回ビルド
無料枠期間は終了している
月額
¥25,000
くらい
大量のアクセスをさばく例
成長したスタートアップ
20 〜 30 人くらいの開発チーム
月間 100 万アクセス
1 日 30 回ビルド
無料枠期間は終了している
月額
¥25,000
くらい
※ 1 アクセス 1MB 、1 ビルド 2.5 分、1 ドル 150 円で計算。
※ 1 アクセス 1MB 、1 ビルド 2.5 分、1 ドル 150 円で計算。
※ 1 アクセス 1MB 、1 ビルド 2.5 分、1 ドル 150 円で計算。
